Effective web design isn’t always easy.
What content should be used? Where should it go? How should it be structured?
These are just a few of the questions that need to be answered before you can create a page that achieves your goals.
This post and infographic are going to help simplify the process so you can design web pages that achieve your goals while saving you a lot of time and money.
No more guessing and hoping, but designs based on a sound strategy instead.
And, by the end, you’ll have a well-defined layout that you can then give to a developer or designer to create a prototype.
Web Design: Your Goals
First is to define your goals.
Go wide with all the goals you have and then dive deep into each goal to fully understand them.
Once you’ve got a list of your goals and reasoning behind them, it’s time to prioritize them into a hierarchy.
If you could only achieve one goal with your web page, what would that be?
This will be your first goal, then list the second, third, and so on.
Now that you have your goals defined and prioritized, it’s time to marry them to the information architecture of your page.
Web Design: The Layout
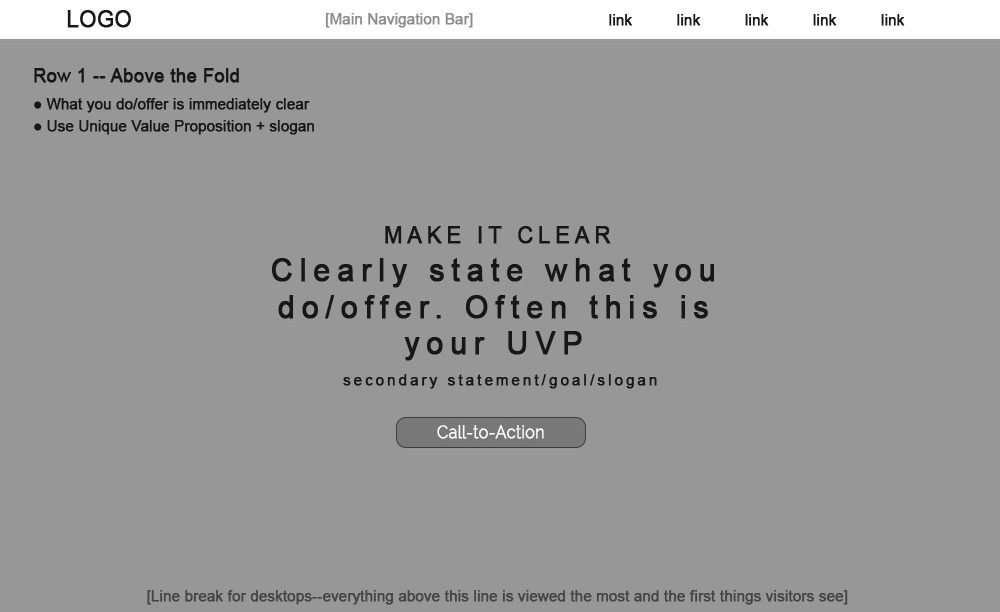
Your web page will be broken up into rows with each row further broken up (if needed) into columns.
The first row at the top of the page will be the very first thing people would see and therefore is the most important.
Often the Unique Value Proposition along with a slogan and a call-to-action are used in this area.
That’s it.
The more you put in this section, the less importance those things have.
So keep it clean and minimal—make sure what you do/offer is immediately clear.
The next row will be where you’ll focus on your first business goal.
This could be showcasing your services or social proof like who you’ve worked with or testimonials.
The next row’s purpose will be accomplishing your second goal and the third row your third go and so on.
You can add as many rows as needed, but remember that as you add rows, they are viewed less and less often.
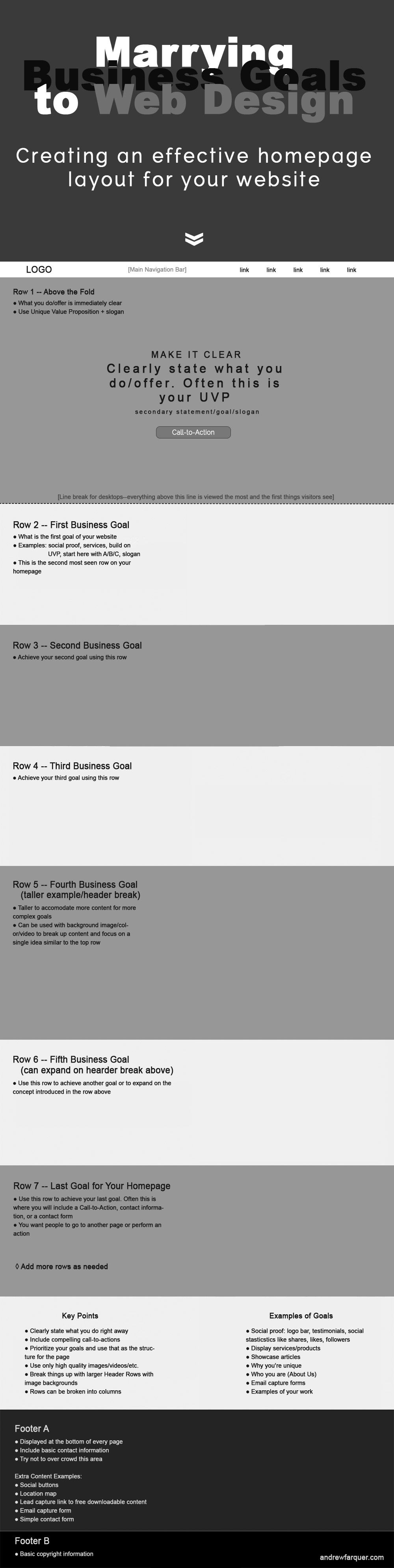
Use the infographic below to help you marry your business goals to an effective web design.
Feel free to download and print the infographic for you to fill in yourself, or simply draw out your own version.
Once you’ve created the layout and filled it in with your goals and content ideas, you now have a roadmap you can give to developers and designers to create a prototype.
No more guessing, or hoping.
With a sound strategy based on your goals, the final page is much more likely to be a success.

Share this Post