Role
UX DesignerIndustry
MedicalScope
Humanizing Diabetes ManagementDesign Tools
FigmaBuzzwords
UX Design & Research
Data Visualization
Gamification
Humanizing Technology
About the Project
OBJECTIVE
Design a humanistic diabetes management application that is easy to use, provides everything a diabetic would need to manage their diabetes, connect with others, and gain knowledge about the disease.
- Provide functionality that meets their practical needs
- Routine creation and maintenance
- Data collection and analysis
- Goal creation and tracking
- Show users are not alone with a community forum
- Provide a knowledge center for users to educate themselves
- Address the needs of diabetics by type and duration since diagnosis
UX Challenges
OBJECTIVE
Diabetics face a number of challenges that often have a significant impact on their lives. Rather than using a number of apps to achieve their goals, Lotus is designed to be an all-in-one application for all diabetics. This is a major challenge due to the functionality, flexibility, and humanistic qualities the application should possess and the resources required to design such an application. Creating a humanized resource was the initial goal, however, it became clear after researching that bringing in needed functionality would be required if the application was to provide significant value. Balancing these requirements became a challenge to designing this application.
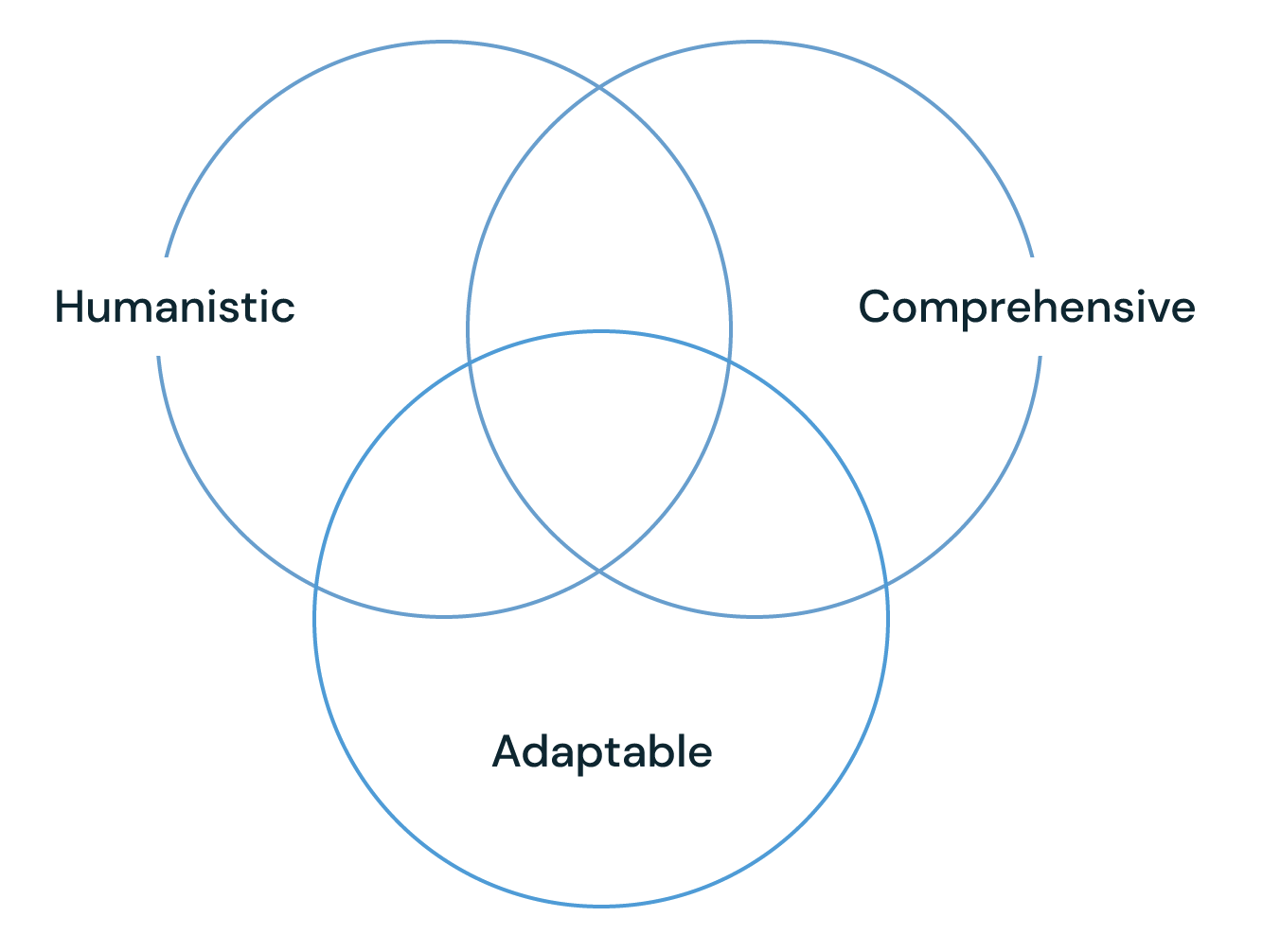
Themes

Humanistic
Professional and optimistic yet softer, more intimate look and feel as well as functionality that humanizes the experience
Comprehensive
Include everything a diabetic would need to manage their diabetes in one application
Adaptable
Adjust to different users' needs by hiding elements by diabetes type, duration, or arbitrarily
Research
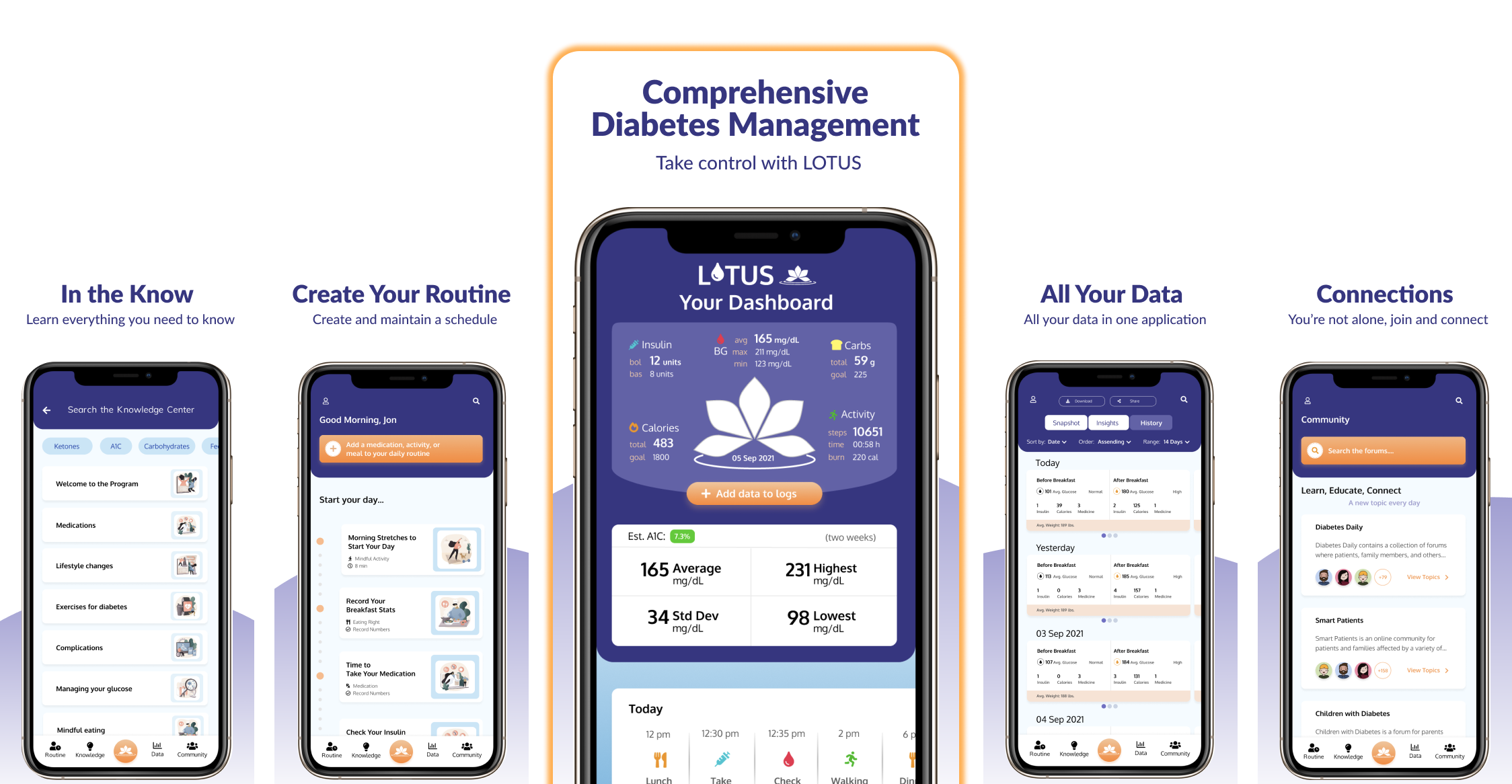
Early Insights
Interviews
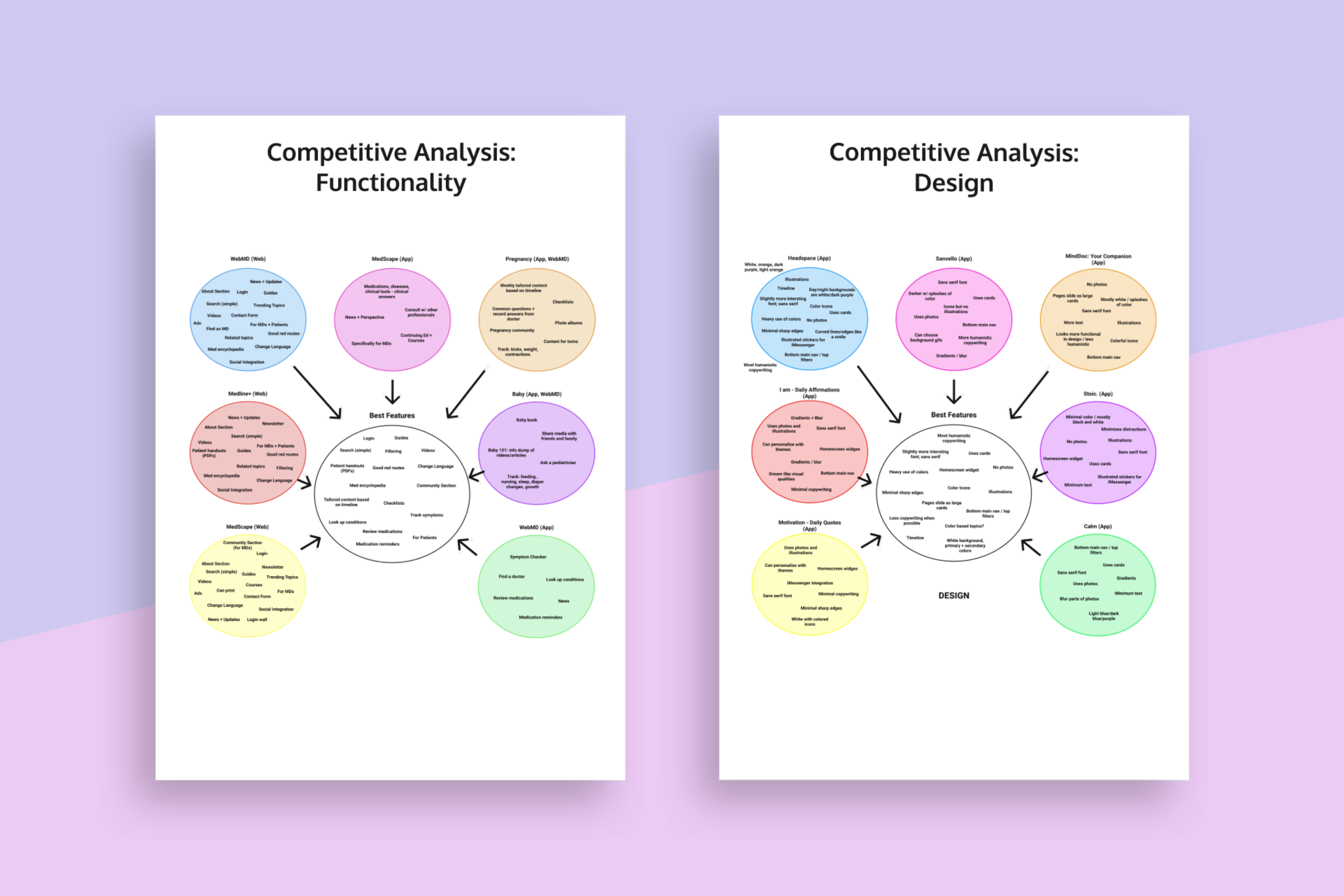
Competitive Analysis
Persona Development
Usability Testing
Ideation
Use Cases

"I'm recently diagnosed and need support and access to information."

"I've been diagnosed for some time and need help with managing my routine."

"I'm newly diagnosed and need support with everything."

"I want the app to manage my diabetes but not much else."
Design Principles

Feature Narrative
User Flows
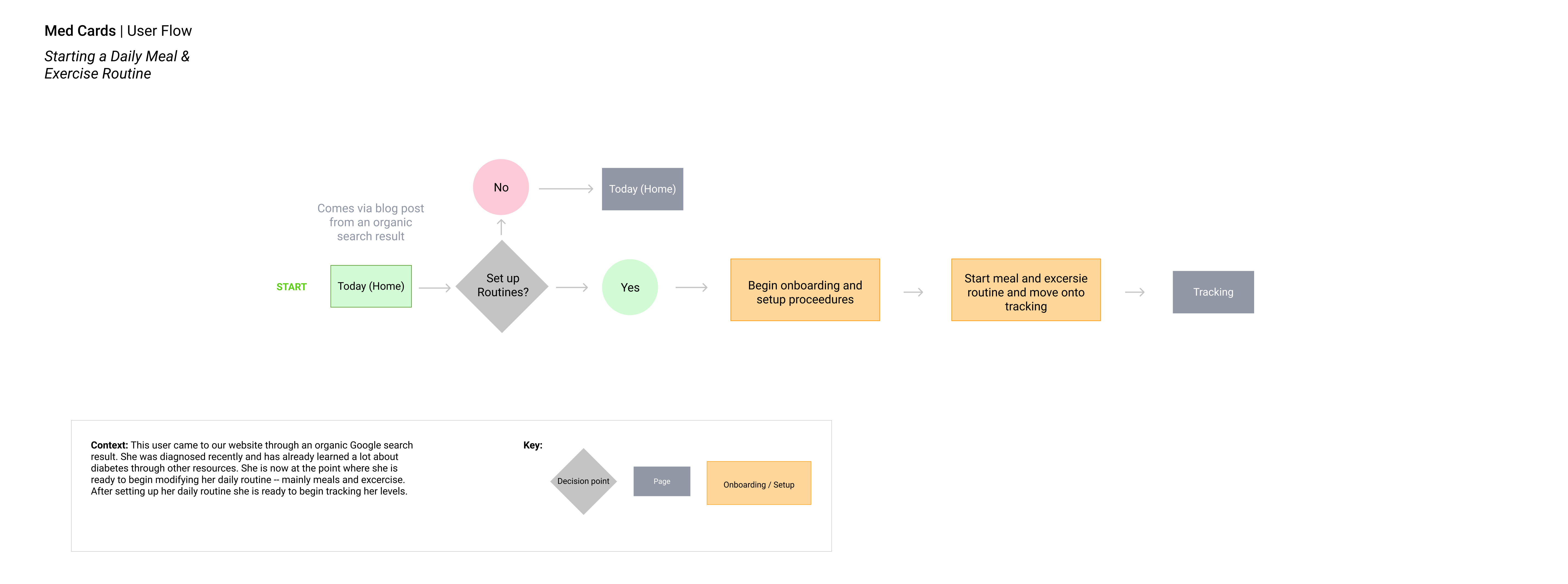
#1 Starting a Daily Meal and Exercise Routine
This user flow shows how a user would add a meal and exercise to their daily routines.
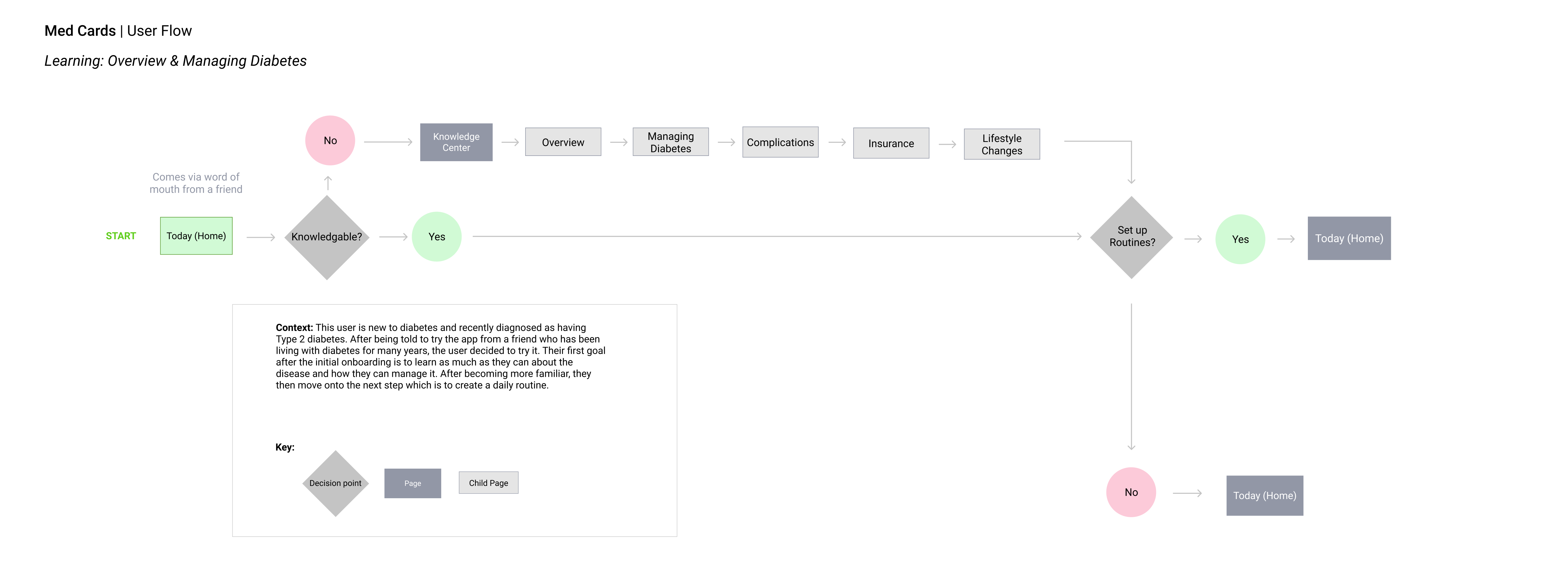
#2 Learning about Diabetes
This user flow shows how a newly diagnosed user would learn about diabetes within the application through its Knowledge Center.
#3 Begin Daily Tracking
This user flow shows how a user would start tracking their diabetes statistics within the application. Tracking is an important part of managing diabetes and is a central function of the application.


Design
Wireframing
Ideation started with sketching out ideas by hand based on the findings from research conducted previously. This allowed for fast explorations of different design solutions. My goal at this stage was to create designs with intuitive layouts that would be easy to navigate given the data-heavy requirements for many of the pages.
After completing the initial sketches they were then converted into low-fidelity and mid-fidelity wireframes with a focus put on functionality and overall layout of the pages.

User Testing
Figma Prototype
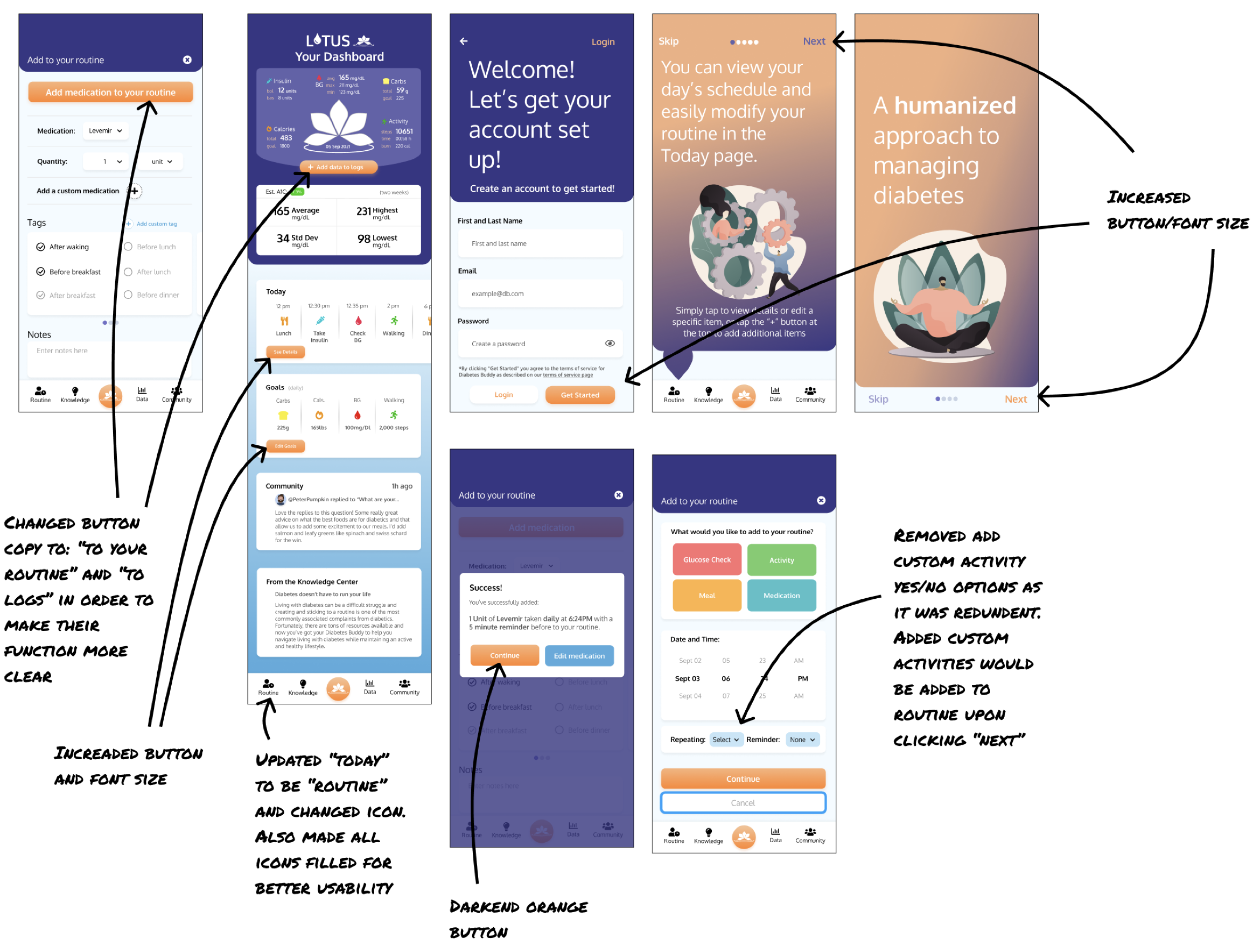
After completing the mid-fidelity wireframes they were used to create a prototype using Figma and tested with potential users via Zoom and in-person. The prototype was tested with five (5) users and received largely positive feedback. The findings are presented and summarized in the Usability Test Results report.
Examples of revisions are displayed below:

Branding
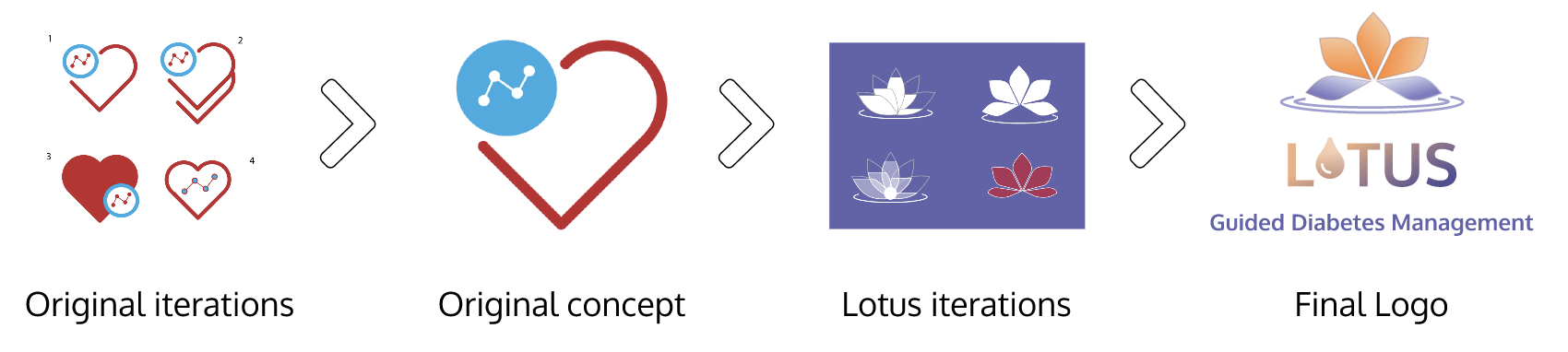
Logo Design

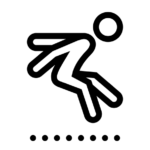
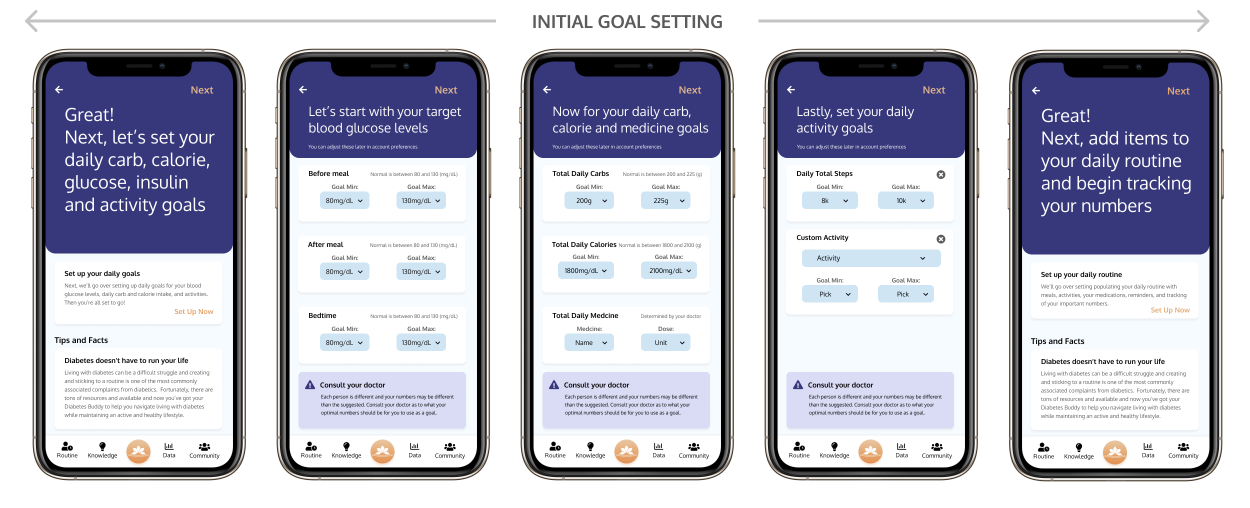
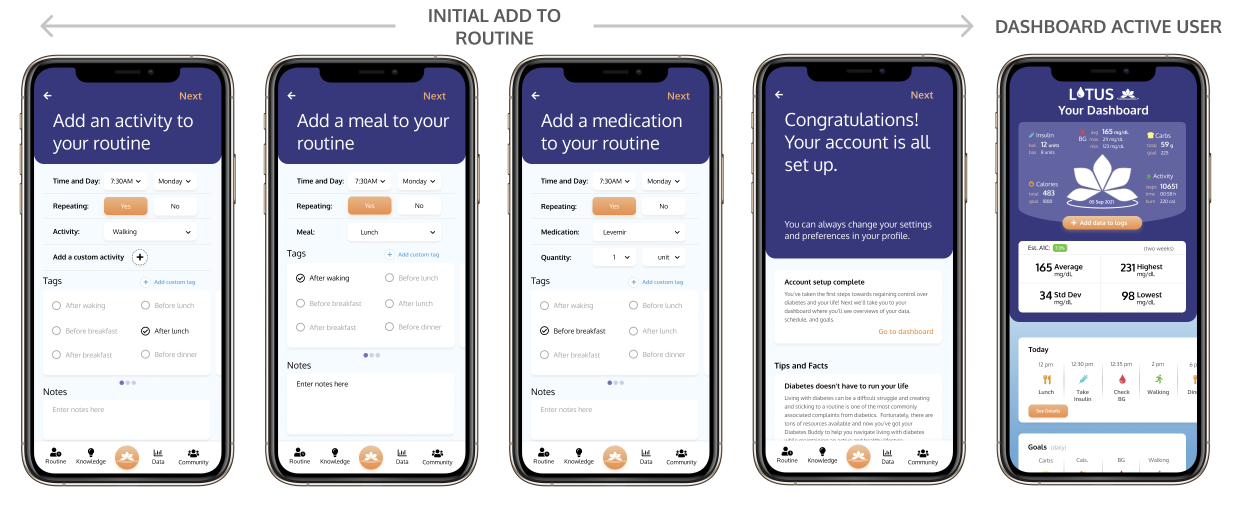
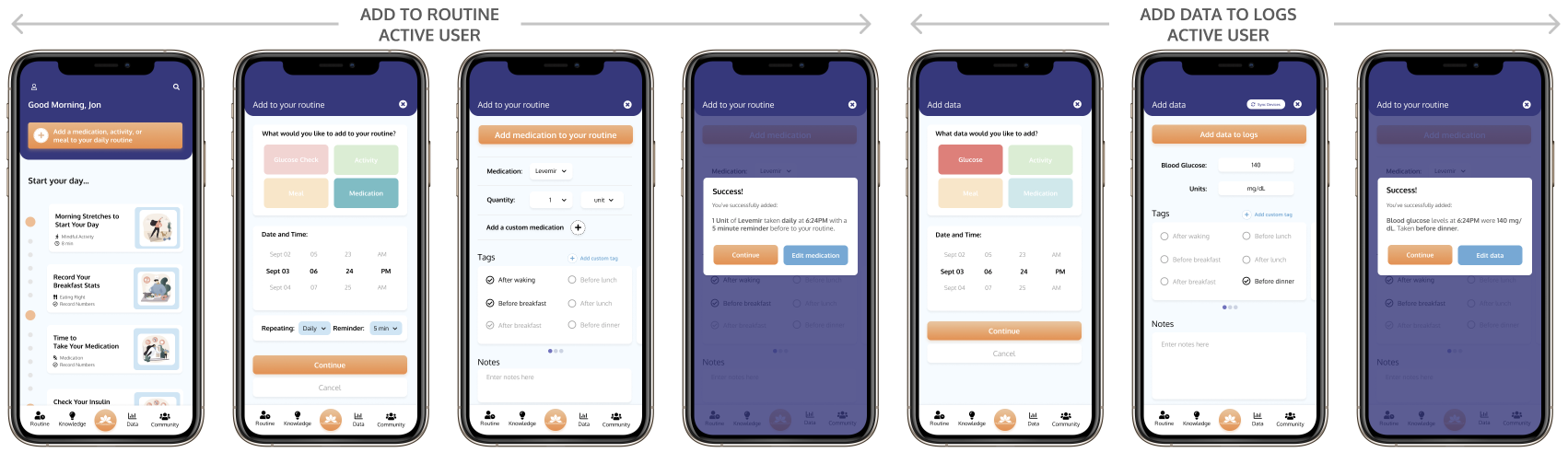
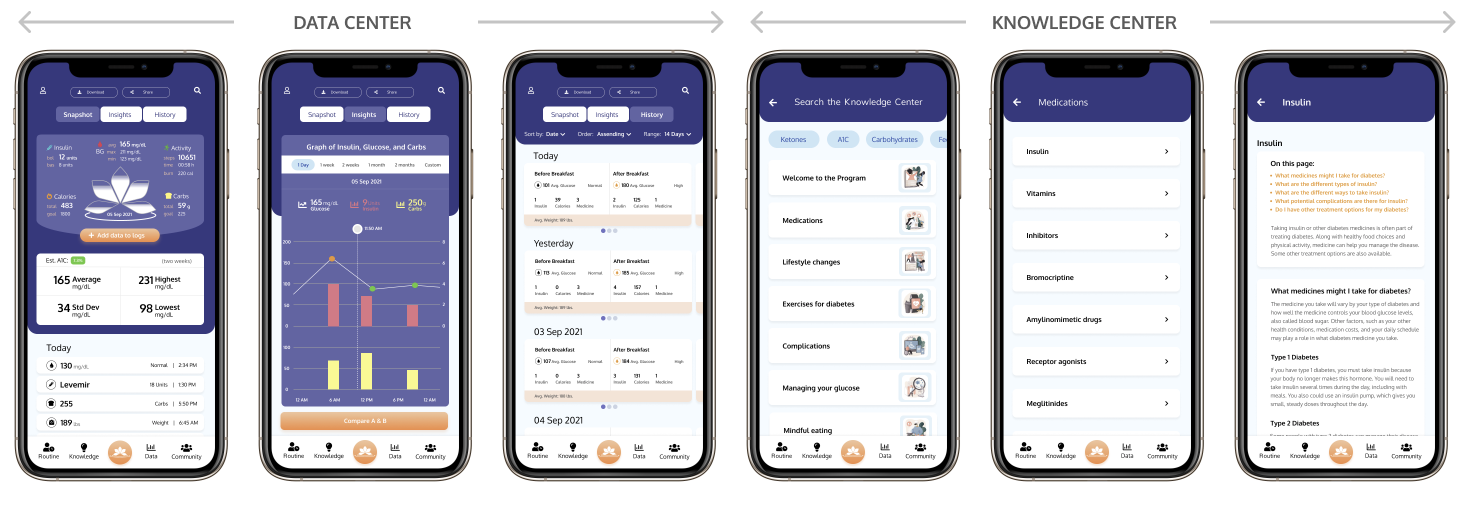
Final Designs
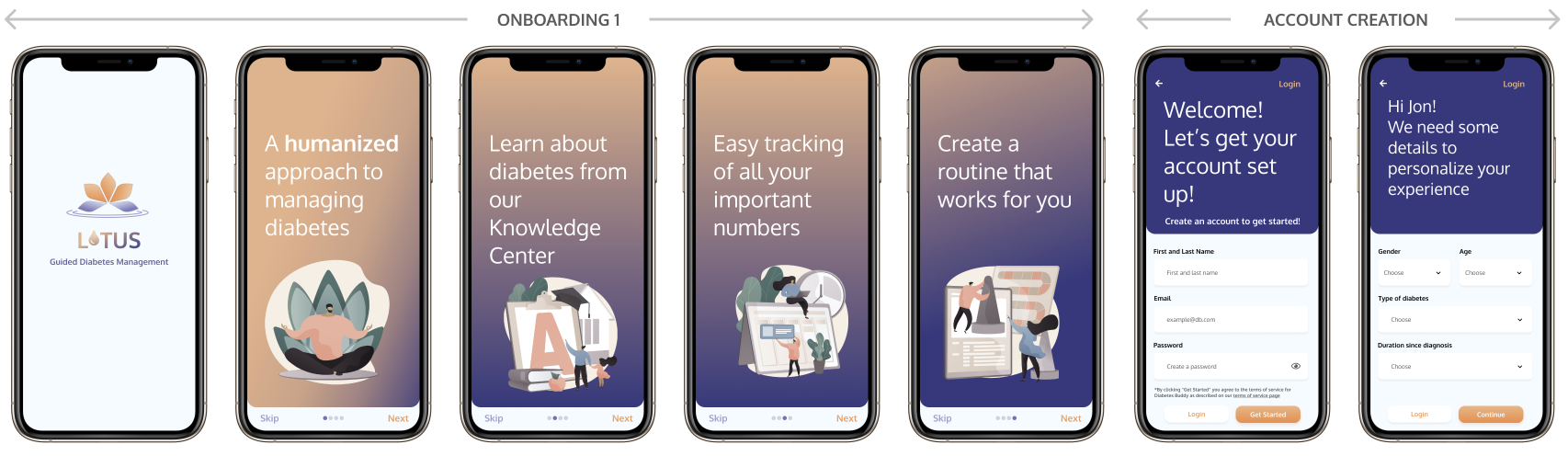
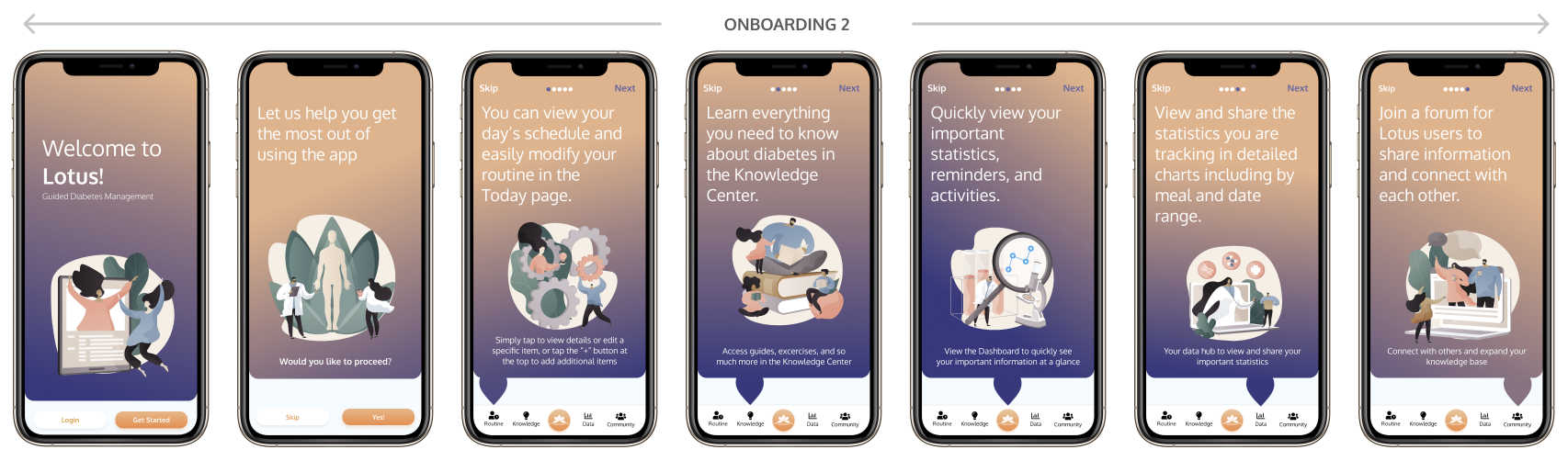
High-fidelity Wireframes
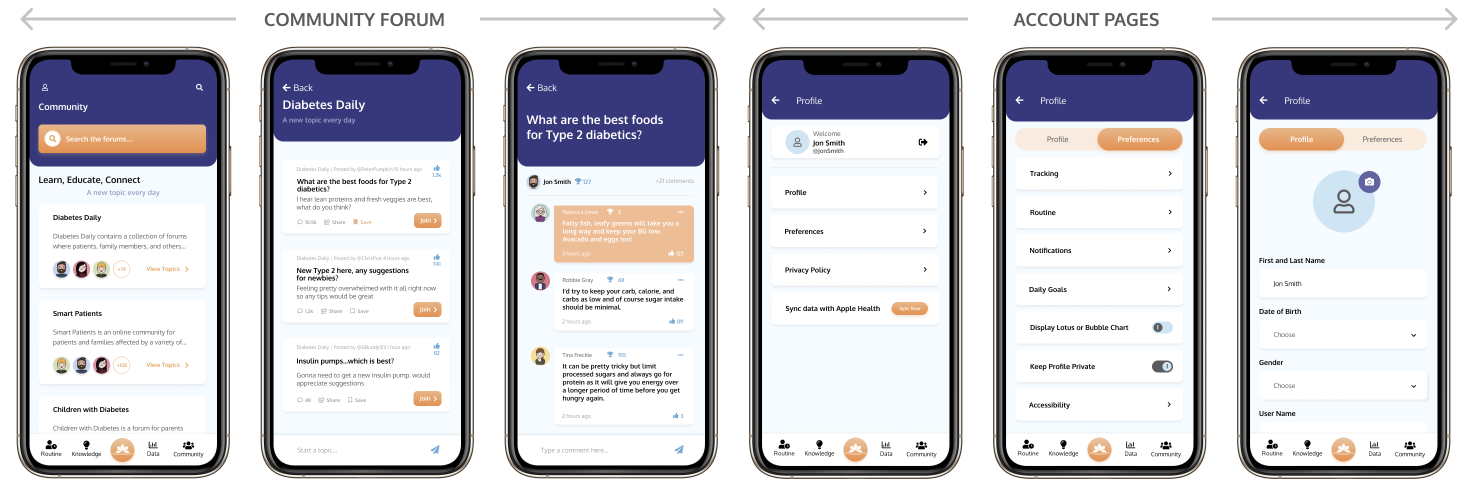
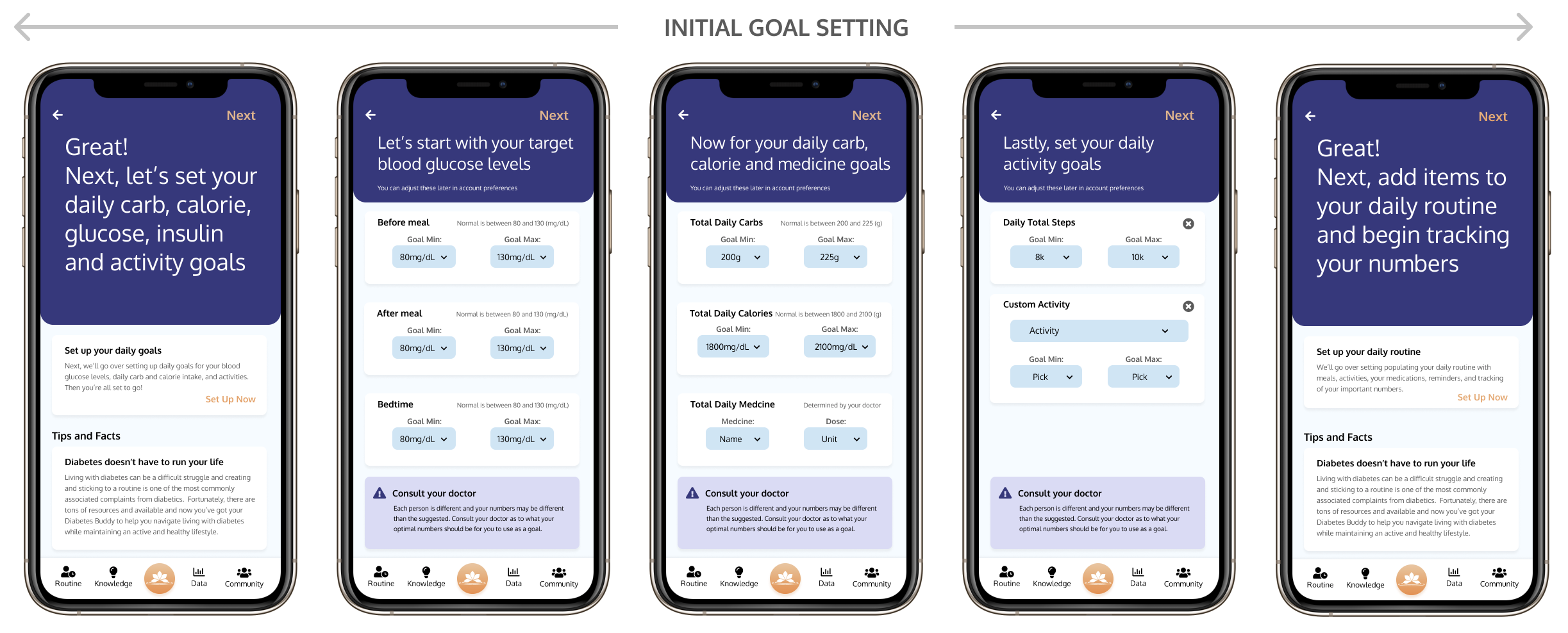
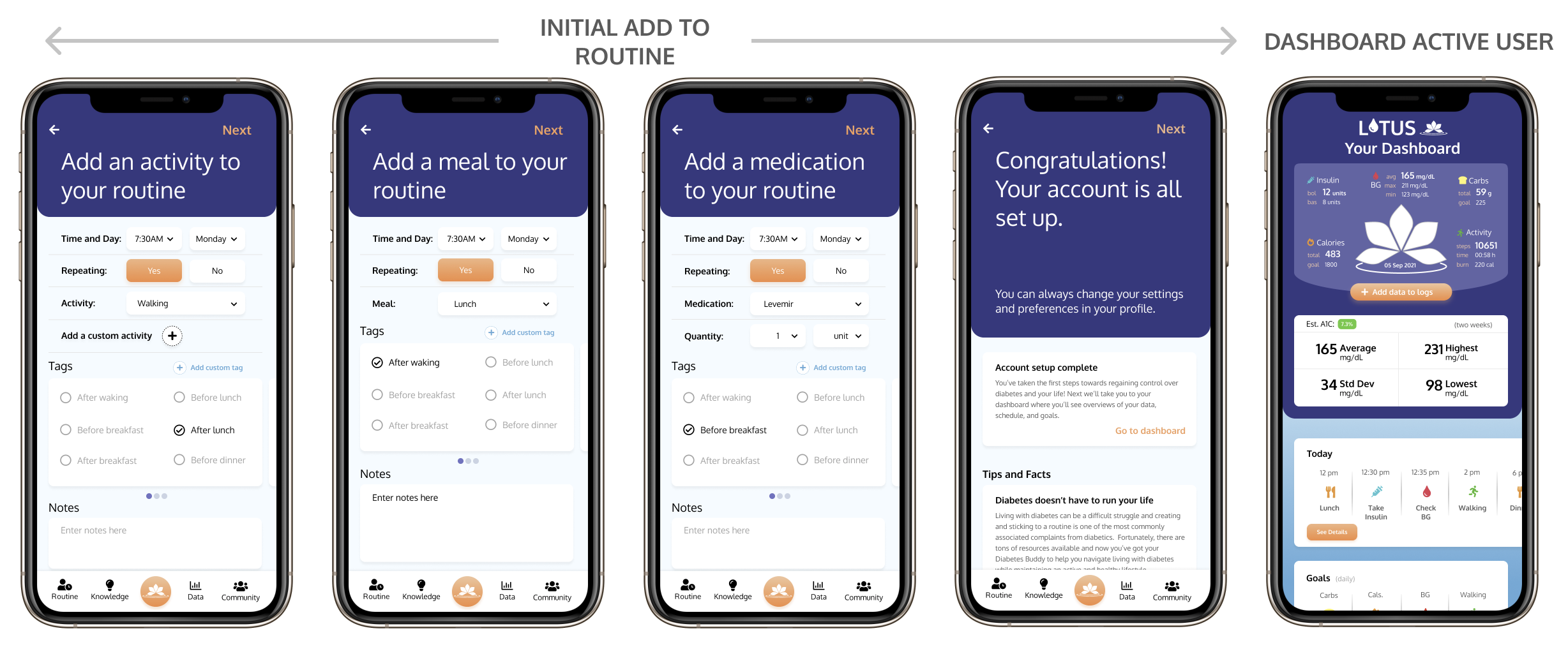
iPhone Screens (Active User): There when they need it, but doing the heavy lifting associated with managing the disease in the background. To that end, notifications and widgets can be utilized by users.
Staying up to date with their condition while maintaining their routines is critical for diabetics and these features allow users to do just that but more easily.
Next Steps
Research indicates users prefer a softer more humanized experience when using medical applications. This is particularly true for serious illnesses. Further humanizing the app could be achieved by including popups at specific times to help "guide" a user, especially newly diagnosed individuals.
Popups could be used to help facilitate getting to know the app and how to use it. These could be triggered automatically, or initiated by the user.
A robust guide that can walk users through their type of diabetes from newly diagnosed individuals to users with many years of experience managing the disease.